这个部分讲述html5的使用前准备和简单的使用例子。
ExplorerCanvas的准备
尽管微软的最新浏览器IE9已经支持Canvas了(据说的……自己还尚未验证),但IE9不知道现在有几个人用上了,更不要说国内那些洪水猛兽般的IE6用户了,不管我们有多么的不情愿,一大票的IE就是不支持Canvas,而它又是使用率最高的浏览器,我们必须做一点什么。了解一下ExplorerCanvas,然后到这里下载,到今天为止,ExplorerCanvas的版本为Release 3(已经两年没更新了)。下载了压缩文件后解压,把其中的excanvas.js放置到合适的位置(看你的js怎么写了,如果就是下例的话,和html文件放在一起就好了)。
书写HTML代码
下面的这段代码应该算是雏形,不管用HTML5的Canvas做些什么,这些语句总是需要的,所以保存下来,要用的时候就复制一下好了。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta http-equiv="Content-Style-Type" content="text/css" />
<meta http-equiv="Content-Script-Type" content="text/javascript" />
<title>Canvas</title>
<!--[if lt IE 9]><script type="text/javascript" src="excanvas.js"></script><![endif]-->
</head>
<body>
<h1>Canvas</h1>
<canvas id="canvassample" width="140" height="140"></canvas>
</body>
</html>
关于<!–[if lt IE 9]><script type=”text/javascript” src=”excanvas.js”></script><![endif]–>,相信有一点js基础的人就会明白,这个看似注释的语句,在其他的浏览器中确实是注释,IE却能认识并执行(应该说这个功能还是很贴心的,否则很多IE的bug真不知道该怎么去hack)。所以如果是IE9之前的浏览器,它会执行excanvas的js库,其他的浏览器则无视(没使用过IE9不知道是否还能使用这个功能,没有实践就没有发言权,我这么大言不惭的写上去只是相信这么好的东西是会保留下来而其实内心非常担心……希望有真相帝来帮助一下我这个不明真相的群众)。
而<canvas id=”canvassample” width=”140″ height=”140″></canvas>,则是HTML5中新引入的Canvas元素,这个使用方法基本是固定的,给一个id方便后面的javascript调用,然后指定宽和高,画面总要在一片小天地中展示出来,如果不指定,似乎浏览器会给一个默认的尺寸,往往不是我们需要的……
书写JavaScript代码
我们还是直接往刚刚的html代码里加点东西看看效果比较好:
onload = function() {
draw();
};
function draw() {
var canvas = document.getElementById('canvassample');
if ( ! canvas || ! canvas.getContext ) {
return false;
}
var ctx = canvas.getContext('2d');
ctx.beginPath();
ctx.moveTo(20, 20);
ctx.lineTo(120, 20);
ctx.lineTo(120, 120);
ctx.lineTo(20, 120);
ctx.closePath();
ctx.stroke();
}
然后打开这个网页文件,不出意外的话,可以看到一个正方形了,如果没有看到,试试这个链接,正常的话说明你的代码写的有问题,再检查检查;如果还是不行?还是不行的话说明阁下与html5无缘啊,咱只渡有缘人,施主请回吧……
现在咱用幼儿园小孩都懂的话语详细解释一下上面的js:
首先,取出Canvas元素,使用的是DOM的getElementById方法,当然有些情况下也可以用getElementByTagName,前者简单一些(少打很多字不是么)。
一旦取出了Canvas元素,我们得对它check一番,这个世界上总是充满了恐怖的未知,什么确认工作都不做会给我们带来意想不到的麻烦。! canvas检查是否存在这个元素,! canvas.getContext检查浏览器是否支持Canvas。当不满足上面条件的时候,这里只是简单的退出代码,当然你也可以给一个漂亮点的提示。
getContext方法是HTML5中新引入的Canvas的一个方法,在Internet Explorer中,是由excanvas.js预先准备好这个方法的。
getContext方法,暂时只接受一个“2d”参数,比较高级的浏览器有3d支持,写作“webgl”,到时候再讲了。一旦使用了这个参数,你可以认为现在ctx中存储了2d的context对象,或者简单点就是一块画布,以后所有的绘制操作都在这块画布上进行。
一边看图一边看代码:
- 宣布“我先看开始要画线了”:
ctx.beginPath(); - 指定开始落笔的地方:
ctx.moveTo(20, 20); - 指定要画到什么地方:
ctx.lineTo(120, 20); - 指定然后要画到什么地方:
ctx.lineTo(120, 120); - 指定再然后要画到什么地方:
ctx.lineTo(20, 120); - 收笔(把画的路径闭合起来):
ctx.closePath(); - 把路径用笔描出来:
ctx.stroke();
画线就是无聊的重复上面的语句而已……
3.~5.使用的lineTo方法是,从现在的坐标开始到指定的坐标为止画路径。
6.使用的closePath方法是,把刚刚画的路径闭合 起来,如果你不使用这个方法,也可以使用ctx.lineTo(20, 20);,效果是一样的。只不过还是那句话,用closePath更加方便一点,天才都是懒惰的啊。
7.使用的stroke方法,把刚刚画的路径,用线(带颜色的)描一遍。否则在浏览器上,我们是看不到路径的模样的(好像和PhotoShop的路径异曲同工?)。与之一起的,我们还可以使用fill方法,把刚刚画的闭合路径给填充。
这个例子中,我们仅仅使用了最简单的lineTo方法,还有很多其他的例如画矩形的rect,画圆弧的arc,画二维曲线的quadraticCurveTo,画贝赛尔曲线的bezierCurveTo等等,会在后面的部分接触到(接触不到就看看参考吧)。
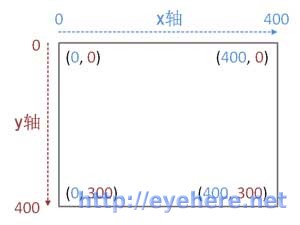
Canvas的坐标系
其实计算机绘图就是那样,坐标总是左上角(0, 0),不过还是稍稍说明一下吧。像这个例子,坐标是下图的样子,相信大家一看就明白:

下一次讲解其他的绘图方法HTML5中的Canvas(绘制),敬请期待~
Pingback: » HTML5中的Canvas(介绍)
博主,看 了你的博客教程,感觉不错,能否加个好友,交流沟通一下。
好文!转载了。