再介绍几个HTML5的实例,相信各位看了,一定会大叫,“WoW!”。我是用Chrome浏览器观看确认过了,其他的浏览器不知道能不能正常观看……
1、8位图像循环
这个演示可以产生惊人的动画效果,潺潺流水声加256色画面,不过看样子每一帧都可以使用独立的调色板,所有实际的动画效果要比单独的GIF好的多。
2、粒子字符动画
可以根据输入实时的生产动画,也许不是那么酷,但是很有含量。
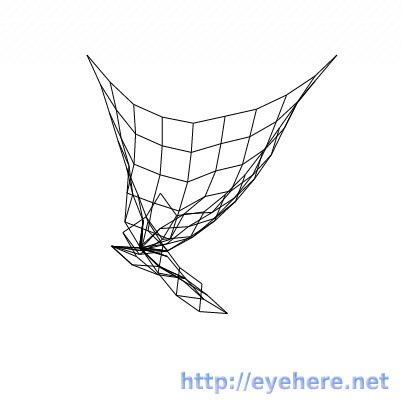
3、布
这是一个极有名气的HTML5演示动画,力学+美学的完美技术产物啊~
4、粒子系统
又是一个很美,很酷,很慢,很复杂的例子演示系统……
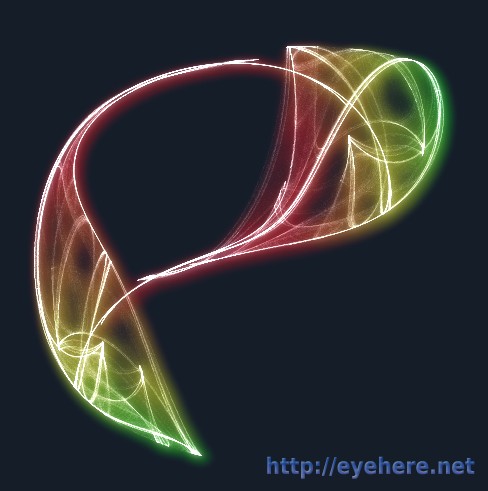
5、致命诱惑
这是一个可以产生不可思议图像(静态)的演示,生成的过程都很帅,至于生成的结果,更有一种无法理解和表达的深邃感……
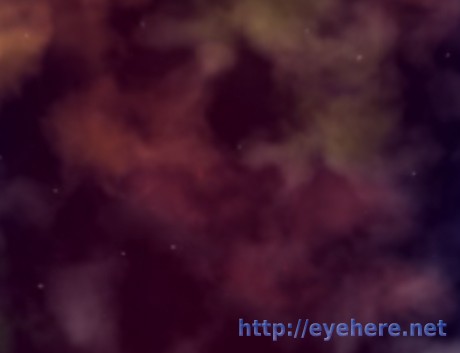
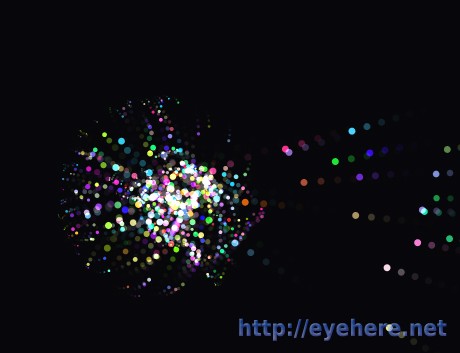
6、星云
这个产生的是流动的彩色星云,当然只是想象的星云,真的长啥样呢~
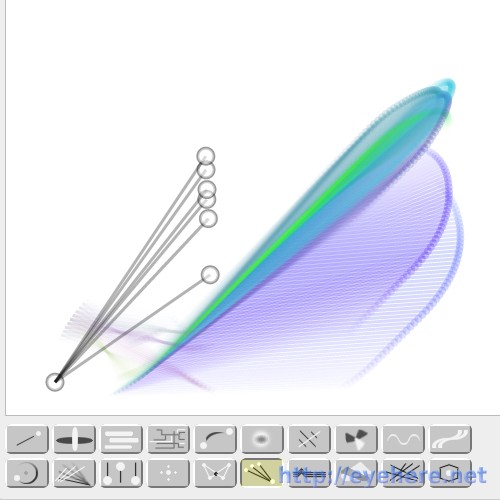
7、个性画板
看起来可以随便涂鸦的画板,但是画笔太丰富了,充满了活力!
8、液体例子
也是粒子演示,不过充满了液体的动感。
9、躲
这是一个游戏,虽然看起来很简单,玩起来可不容易啊,试试可以得几分?
10、水面
一开始进去时一个水的页面,不过上面还有很多可以点选的,很多的帅气演示一定要好好看看~
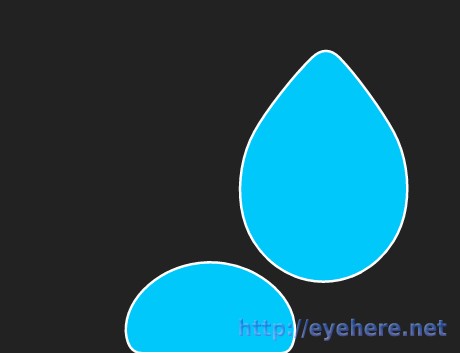
11、水滴
看起来很水的一个水滴演示,不过仔细看看也挺可爱的。
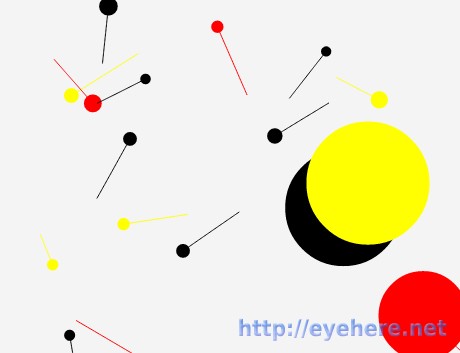
12、磁力系统
试试把一个磁力点拉开,看看他们抢夺小白点的情况。
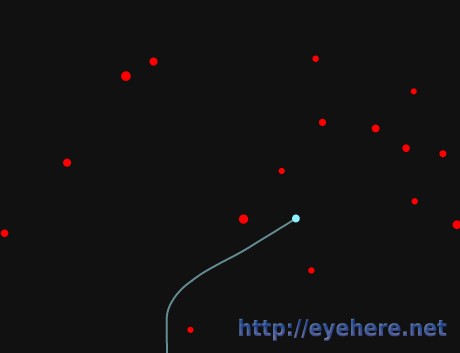
13、路径
移动鼠标,看看群星逐月的效果。
14、又是粒子(小蝌蚪?)
看了这么多,这个感觉就不那么帅了
15、打箱子:)
又一个物理演示。
16、花朵
画花儿的画板,漂亮的很。
17、旋律粒子
音乐+舞动的粒子
18、数学之美
数学之美,我无法理解的美……
19、树
随机长一颗树出来。
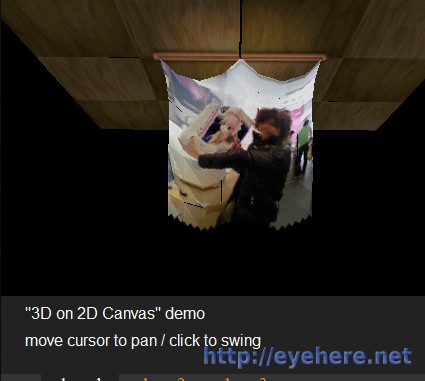
20、又一块布
和上面的物理模拟的布不同,3D的布,还有其他两个演示,大爱!
21、出血大放送
这里又很很多的演示。
其实远远不止21个啊,好好享受吧!每次看到这种演示都感觉未来充满希望啊。





















楼下是疯子。哈哈